

Some teams barely organize how things get done. They’ll add a dash of design here, dive deep into code there, and maybe sprinkle on documentation as an afterthought. “Should we make this? What should it be? When do we QA?” For less disciplined teams, who the heck knows.
Lacking a workflow, a team litters a backlog with heterogeneous, overlapping tasks. From afar, you can’t learn or remember task objective and outcome(s). It’s impossible to relate one task to another. Friction and uncertainty ensue as a team drifts through day to day collaboration.
On the other hand, a defined workflow helps a team mutually understand the scope, reviewers, tools, and the definition of done at each step. With a workflow, collaboration tightens, delivery quickens, and the team predictably delivers features that products love.

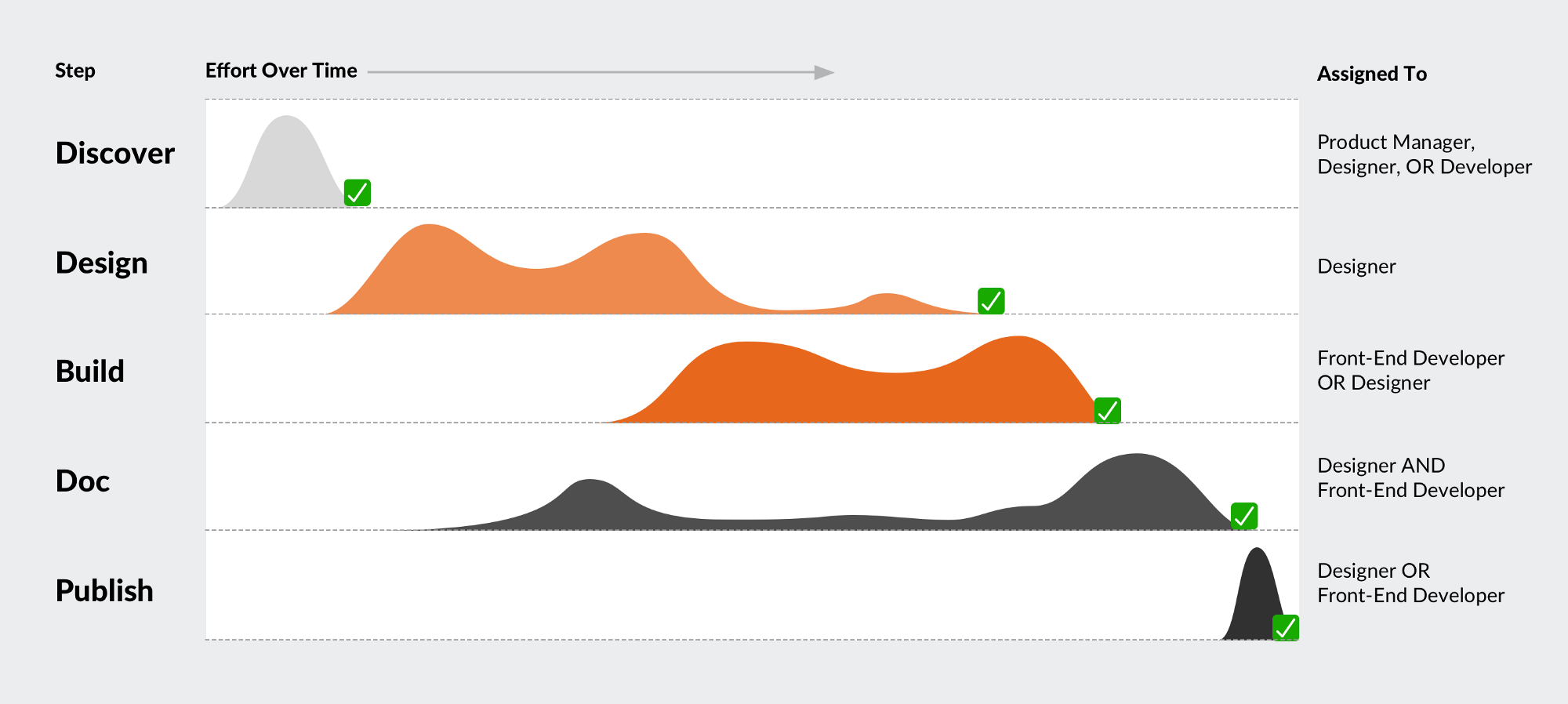
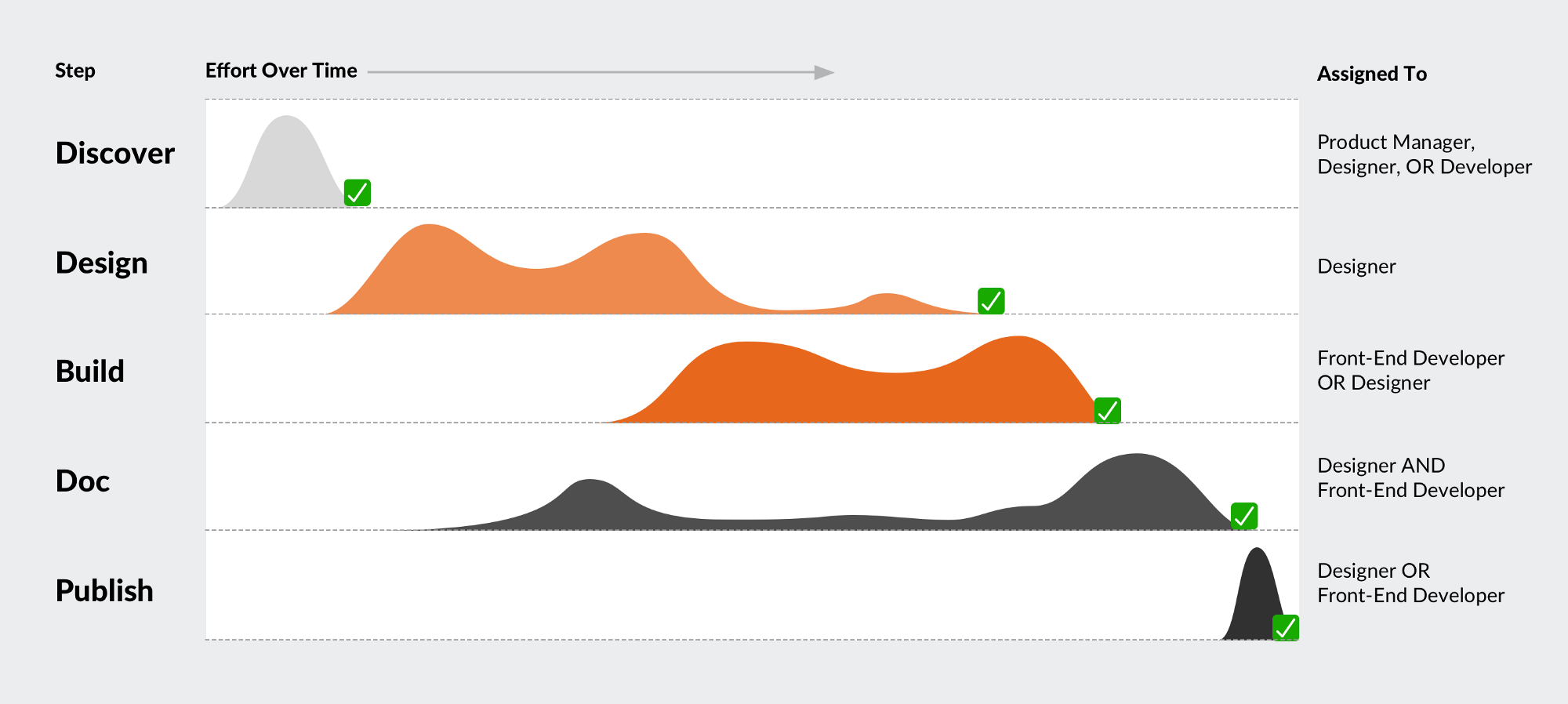
My system teams make most features — visual style, UI components, documentation tooling, UX patterns, and more — by following simple, identified steps of discover , design , build , documentation , and publish. I can’t imagine building a design system without it.
Discovery clarifies the potential and the relevance of a new feature and decides whether or not to pursue it.
Assigned To: Anyone on the team, although usually a designer, front-end developer or product manager.
Activities: Triaging requests, interviews, products and system analysis, discussions with influential partners in the community, and even formal proposal processes like a contributor’s Request for Comment.
Definition of Done:
Design finalizes a range of variations, states, and other dimensions at high fidelity so that Build can be completed, whether for visual style (e.g., new icons!), UI components (like a button), or documentation displays (like a Color page’s swatches).
Assigned To: A designer.
Activities: Iterative design work and critique.
Tools: We’ll employ tools like Sketch, InVision, or Photoshop, finalizing work at a high-fidelity consistent with system conventions.
Definition of Done:
Build results in the codification of HTML, CSS, JavaScript, and other code.
Assigned To: Usually a front-end developer, although at times a designer.
Activities: Front end development and testing, often in the context of a “kitchen sink” pages (not documentation site pages) that demonstrates the range of the feature’s capabilities isolated from other system concerns.
Tools: Code and assets, git to manage within prescribed branches, and pull requests to comment and task corrections.
Definition of Done: To merge the feature into a release…
Ah, Doc, the task often conflated with Design or Build or ignored until the last minute. To our teams, Doc is different, focused on communicating not what to build, but instead what’s built and how to use it. Doc is a separate task so that our authors focus on the quality and depth that system users crave.
Assigned To: The designer and/or front-end developer doing the work.
Activities:
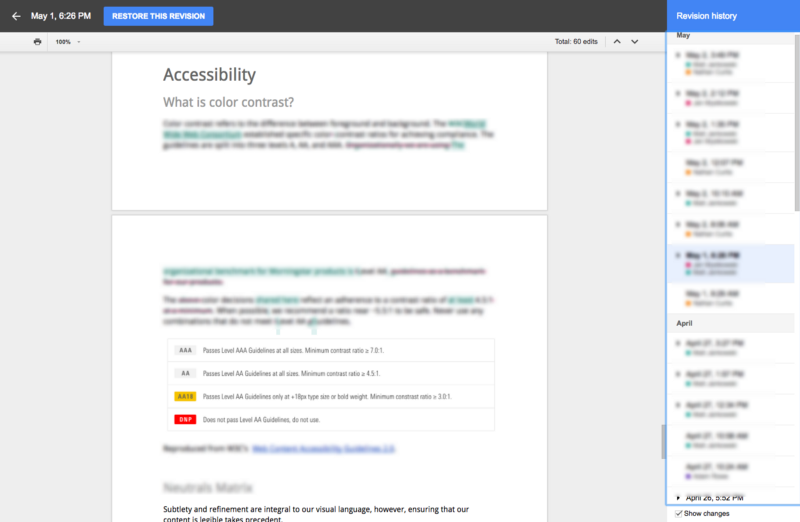
Tools: Author in Google Docs, NOT Pull Requests! This collaboration includes a designer, engineer, reviewer(s), and ideally a technical editor too. Pull requests are primitive, limiting comments to lines.

Google Docs is made for collaborative authoring in which you can comment on any word or image as well as suggest and manage changes inline.
Definition of Done:
Once documentation is complete, it must be migrated to the publishing platform for release.
Assigned To: Front-end developer or designer capable of working in code.
Tools: Most system teams I’ve come across use some form of HTML templating (ours: Nunjucks weaving Markdown and homegrown Documentation Components together), while others hand-code HTML page-by-page (Ack!) or have a more formal CMS (Wordpress or Drupal, anyone?).
Activities:
Tools: Usually an assortment of assets that weave into a system’s site experience, the rubber meets the road with the composed and published page(s), achieved via however content is managed.
Definition of Done:
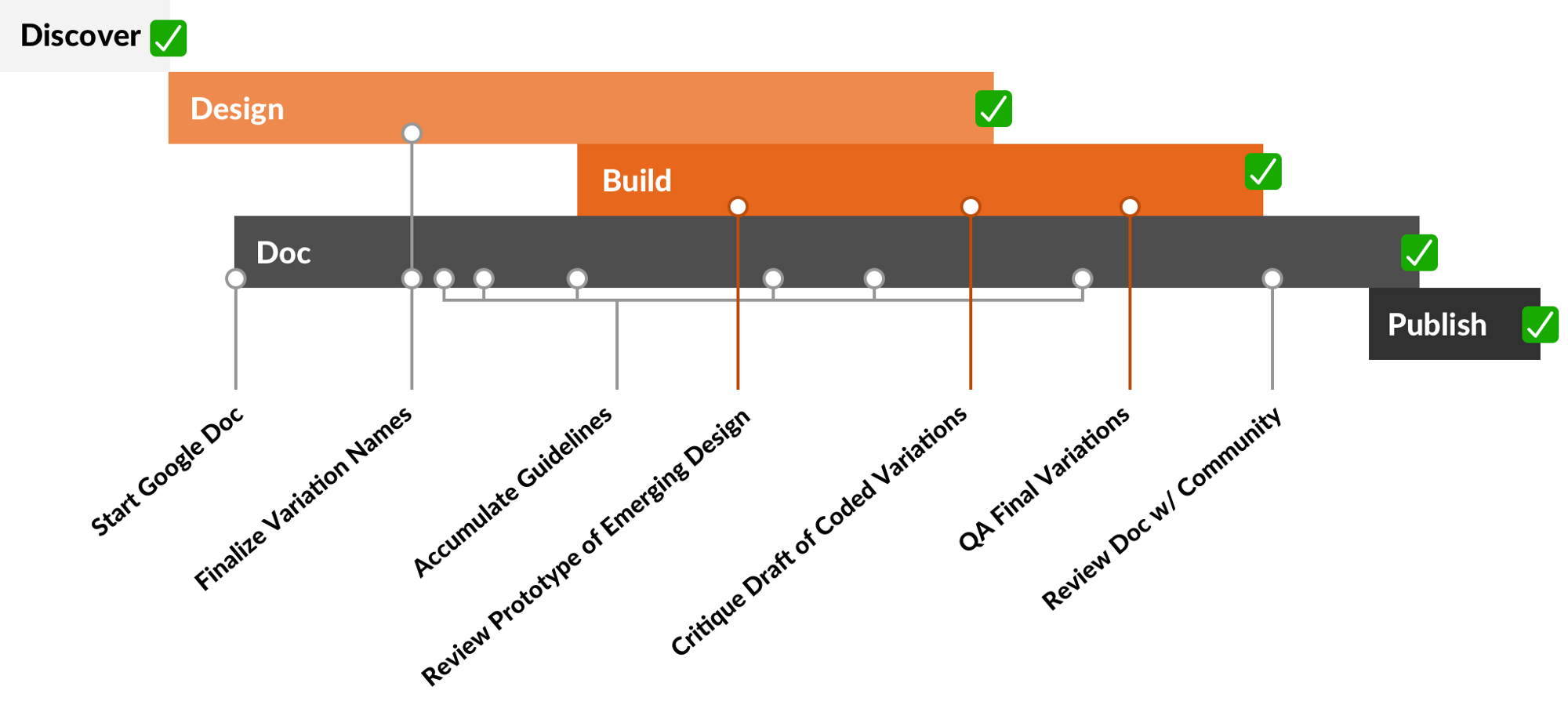
While the workflow suggests a strict sequence, that doesn’t necessarily imply a waterfall where subsequent steps don’t begin until their predecessor ends. Instead, it’s very common to conduct steps — Design, Build, and Doc — simultaneously, even if the intensity of one is driving the work.

For example, as design solidifies, we’ll start our Google Doc to itemize requirements and collaborate on naming and also start to build prototype HTML and CSS to validate the design. Later on, we’ll review of draft of fully coded designs and shortly thereafter close the design step as a result.
That’s why we’ll have top-level JIRA tasks for each step, since different people may be working different steps at the same time, and each task has different reviewers (for which we use subtasks). There are other ways to model this in JIRA, but this setup works for us.
Nevertheless, the steps end sequentially, such that Design closes before Build, and Build closes before Doc. Publish, at the end, is the only task that doesn’t begin until all the other steps have concluded.
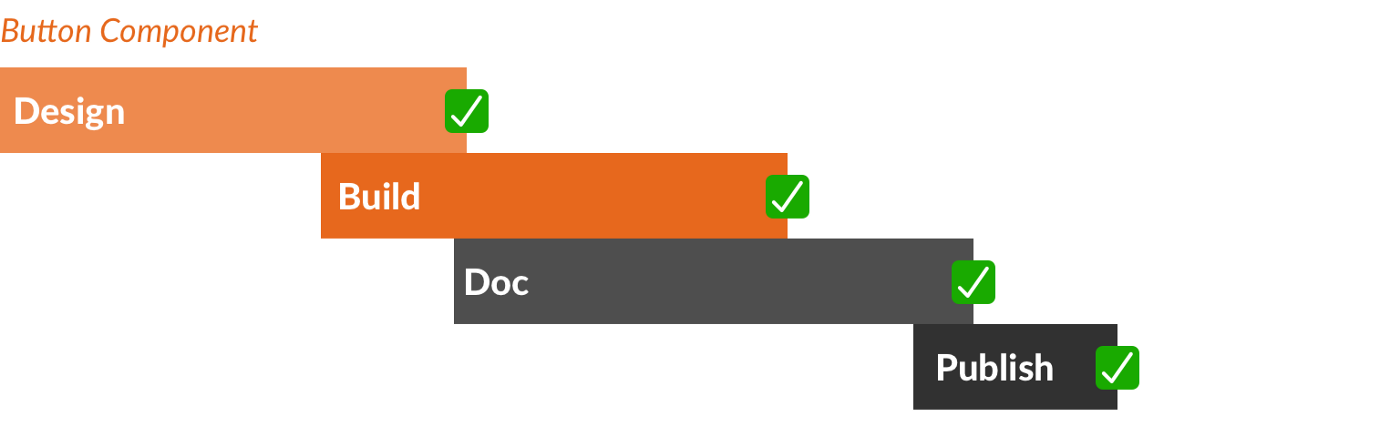
Discovery is unnecessary for many features of any self-respecting design system such as color, buttons, or form controls. Instead, each starts with design and progress through remaining steps.

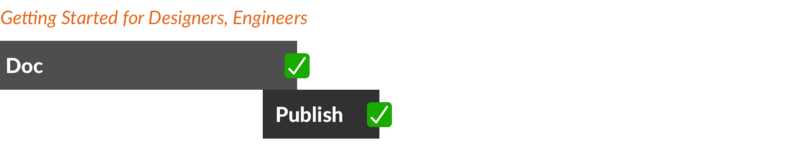
However, many other tasks use a subset of the workflow to make things. A helpful Getting Started page or description of a Contribution process requires only documentation and thus omits Design and Build:

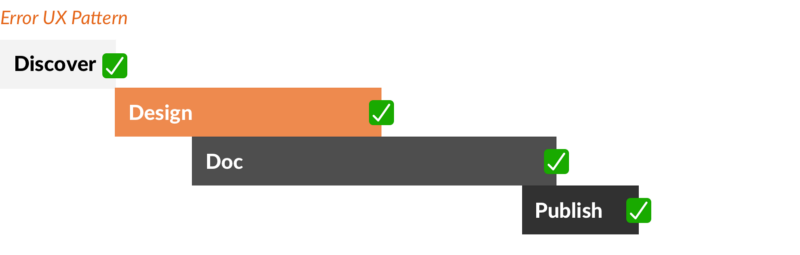
Similarly, UX patterns don’t result in reusable code, but can require discovery to assess cross-product relevance and needs and iterate through design ideas before being formally documented and published on a system site.

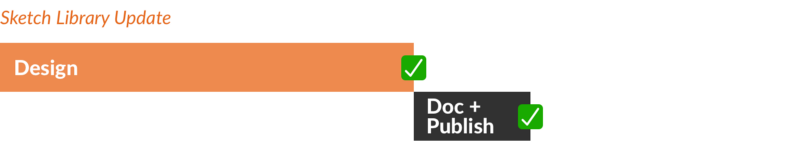
Our team will also classify Sketch symbol library development as a Design task that’s followed by combination of Doc (change the version number, describe the change in one line in the release history) and Publish as a single task:

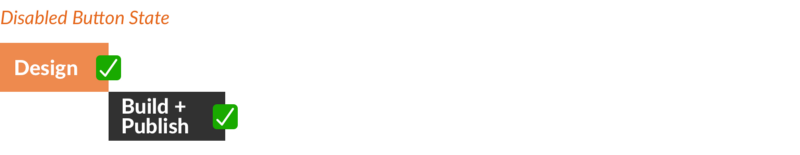
In another case where a feature — like a disabled state — is documented sufficiently by a coded example and requires no further elaboration, we’ll skip the Doc step and combine Build / Publish step.

In any case where steps are combined into a single task, the completion criteria for all steps still apply to the task.
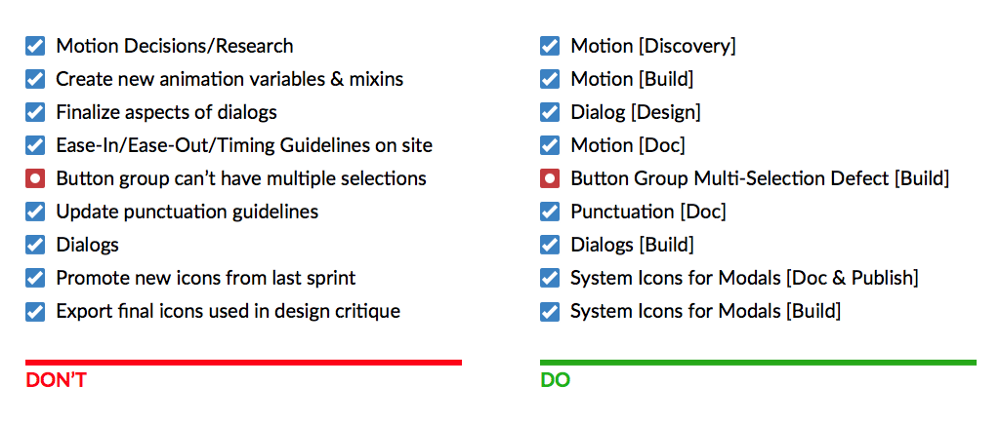
Naming conventions — or lack thereof — within a backlog can reflect a level of predictability and rigor of a team.
As I’ve instituted this workflow across many teams over the past few years, our backlogs have become a scannable set of titled tasks for which we can accurately predict the outcomes, reviewers, and relationships of each one.

We’ll use the ticket’s title to reflect a feature’s name and workflow step, and leave the acceptance criteria and deeper descriptions to the details.
Using a well-modeled workflow, the system team can report on progress across features in a structured fashion, helping stakeholders (and sponsors!) see how the team progresses towards the goals of a first release or beyond.

At the beginning of every sprint leading up to a first release, I’ll include this table of visual style and UI component features progressing across steps. This gives stakeholders a sense of progress, both item-by-item as well as for the overall release scope.
EightShapes can energize your efforts to coach, workshop, assess or partner with you to design, code, document and manage a system.