

It’s important to sustain strong, open relationships with all system customers: the individuals and teams adopting the system. Ideally, that relationship is direct — both practically from a collaborative perspective and literally via code dependency. Like any relationship, it gets harder when something gets between me and you.
Intermediaries are inevitable when dispersing systems to the masses. They lodge themselves in the chain between your system (most literally, your system code) and adopting teams. This link breaks a team’s direct connection to a system. As a result, adopters grow frustrated, confused, disenchanted. Who do they go to for help? How do things work? Who should they depend on for upgrades, new features, and fixes?
Distributors, translators, and themers are three common intermediaries provoking both opportunities and challenges. As they step in between your system and teams you support, be ready for what awaits!
Sophisticated products — often, a company’s flagship(s) — are often built by many squads that tightly couple work together. To scale, they’ll identify “shared” features (authentication? settings? containers? headers?) and anoint a team as the “platform team” to make and manage them.
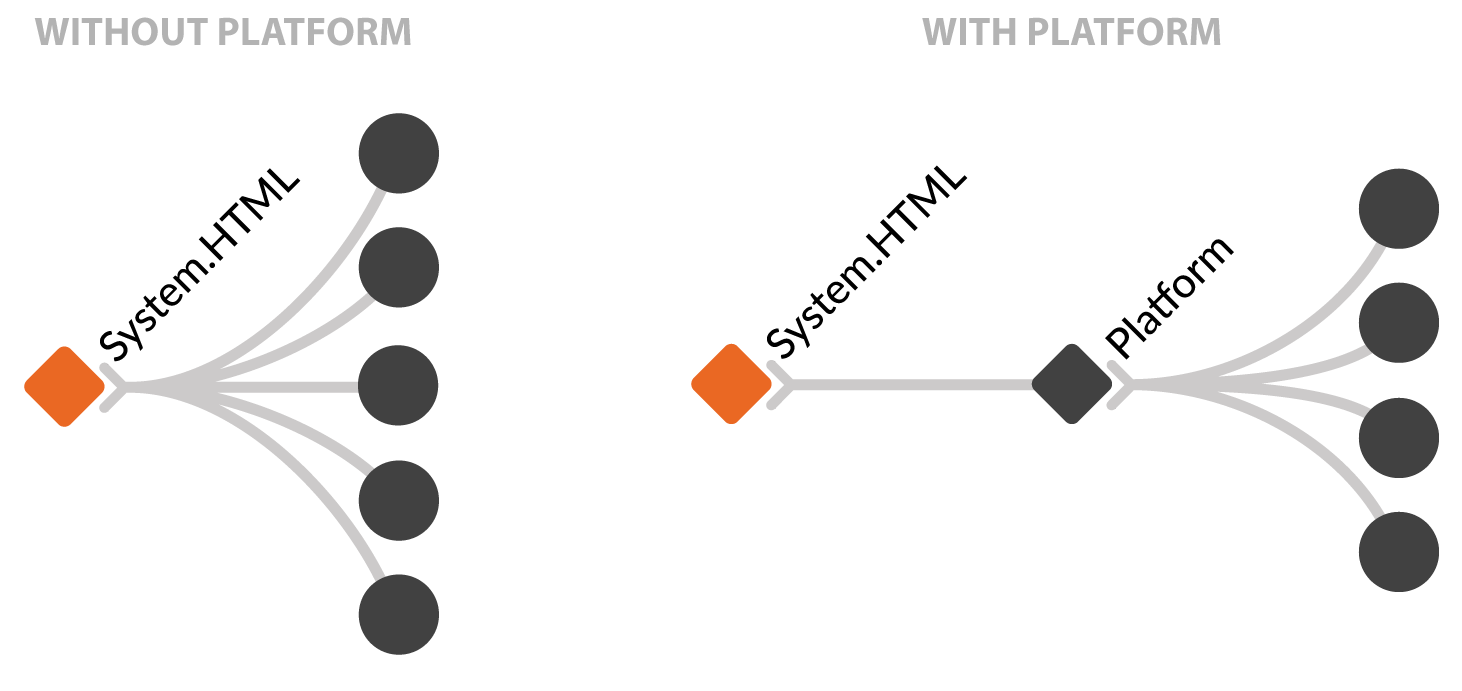
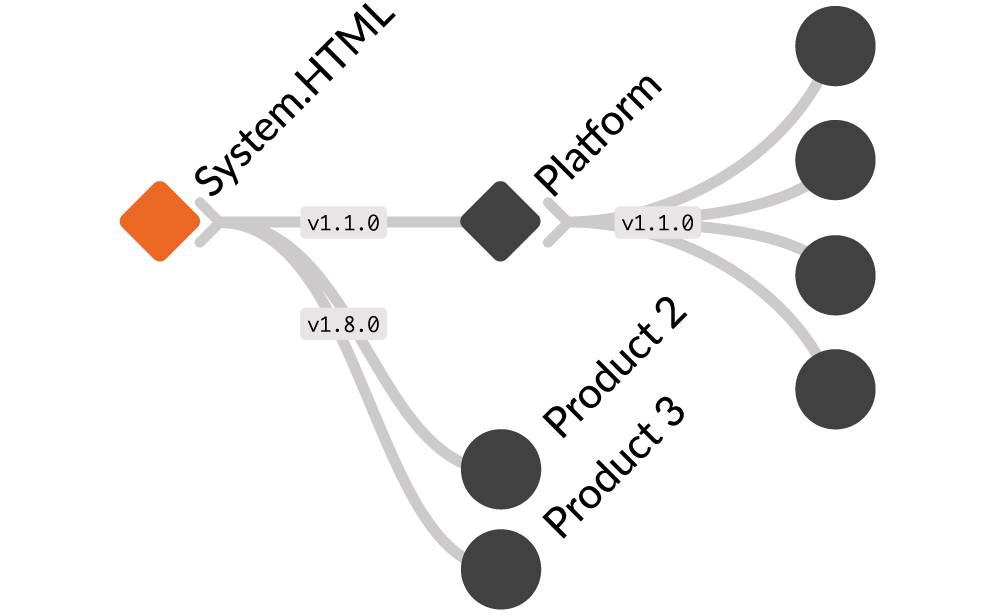
A team building shared features often manage shared dependencies, too. Want to use an open source package that other teams want? Then it’s the platform team that installs, deploys, maintains, and upgrades (when necessary) the package for other teams to access.

Sound familiar? Yup, that’s exactly how I position a system code dependency. What I thought would be five independent adopters are actually accessed via a platform squad serving the other four. Triggering adoption by any team means distributing it solely via the platform team.
Opportunities:
Challenges:

Takeaways: Distributors, can’t adopt without ’em, so get used to living with them. Important products require many people and teams to make them special. These practices exist for a reason. So, I’ll work both angles.
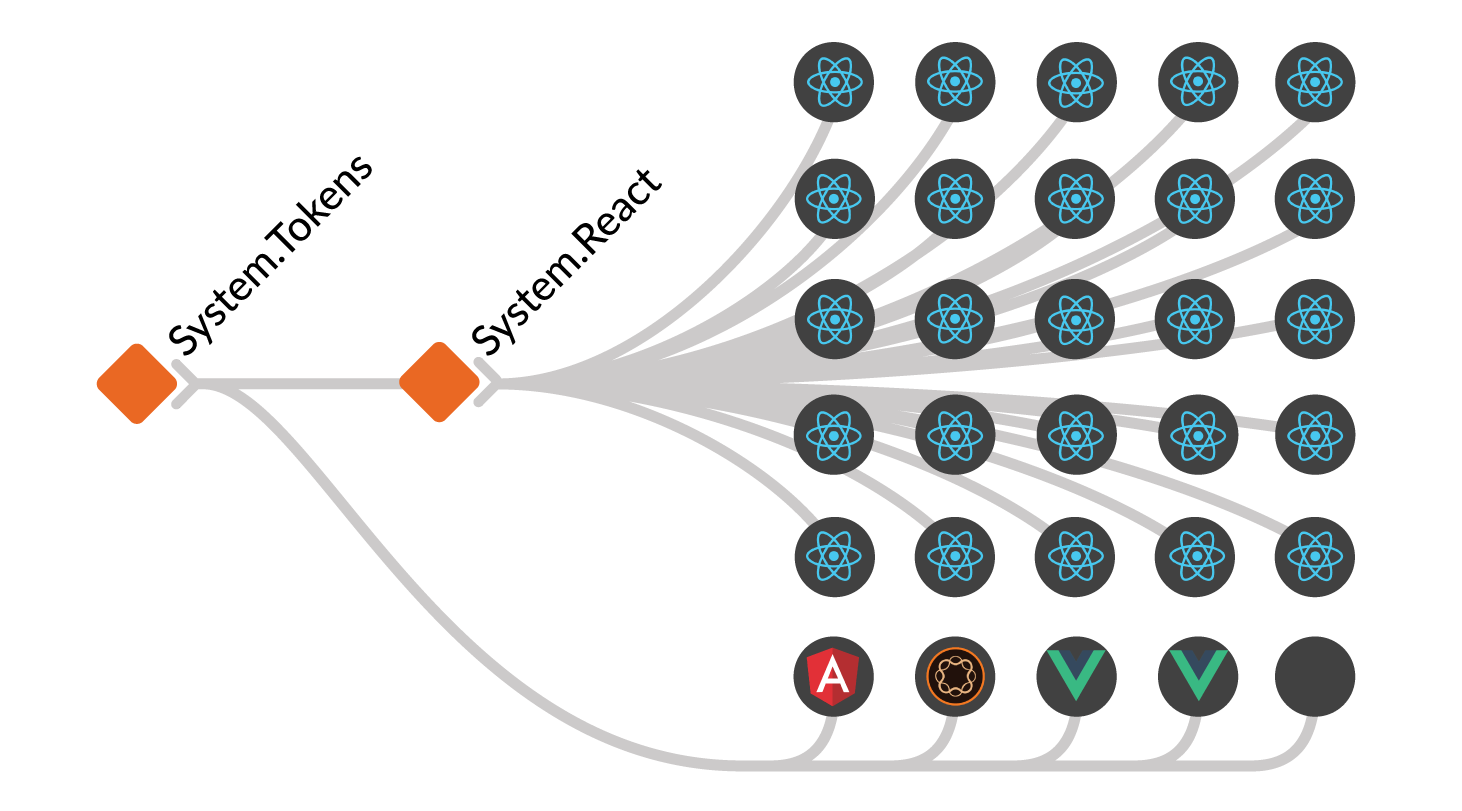
Some engineering cultures mandate a tool, going through extensive migrations to adopt a stack dependent on one framework, such as React. If there’s a dominant framework in play, then you bet we’ll build our HTML & CSS system in that framework too. That leaves teams on Angular, Vue, and Adobe Experience Manager (AEM) to fend for themselves using design tokens as their system gateway drug.

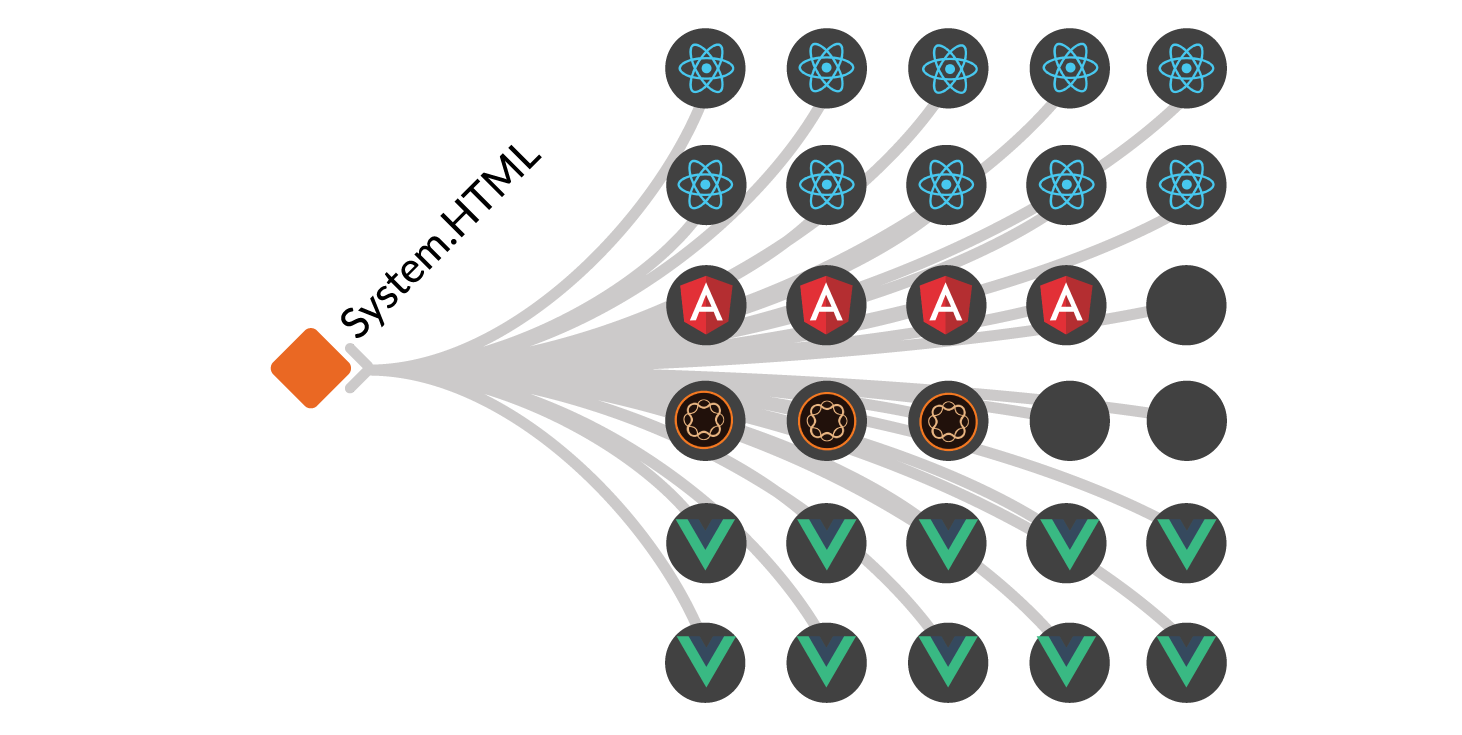
Other cultures advocate autonomy. Teams get to choose, and they do: 10 on React or Vue, a smattering of Angular, maybe a few on AEM. In those cases, we’ll offer a “vanilla” library of HTML, (S)CSS, and “light Javascript” not embedded in any framework, leaving translation up to each adopting team.

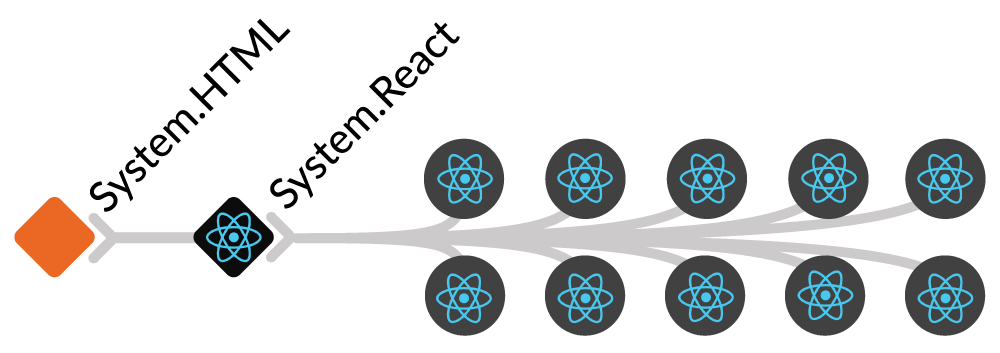
Framework-specific sub-communities of engineers emerge. It’s plausible — even expected — that an adopting team or single engineer takes the initiative to translate a design system’s vanilla HTML & CSS into their framework. They separate the concern in a distinct repo. And they tell their framework friends about it. “Look, here! I’ve translated the system into React in a new system-react repo. Anyone can use it. I hope you find it valuable!”

Other engineers salivate: ohhh, yes, so much saved time! They eagerly adopt it as a translated packaged dependency better suited to their needs. Suddenly, you find your system’s features — at least partially — intermediated by a framework translation.
Opportunities: That this is an opportunity for growth should be the initial perception of everyone involved: translator, other teams on that framework, and the systems team. So, be ready to:

Challenges: I’ve yet to see a faithful, complete, dependable translation of a design system. While it bears a system’s brand name, it may be riddled with:
Takeaways:
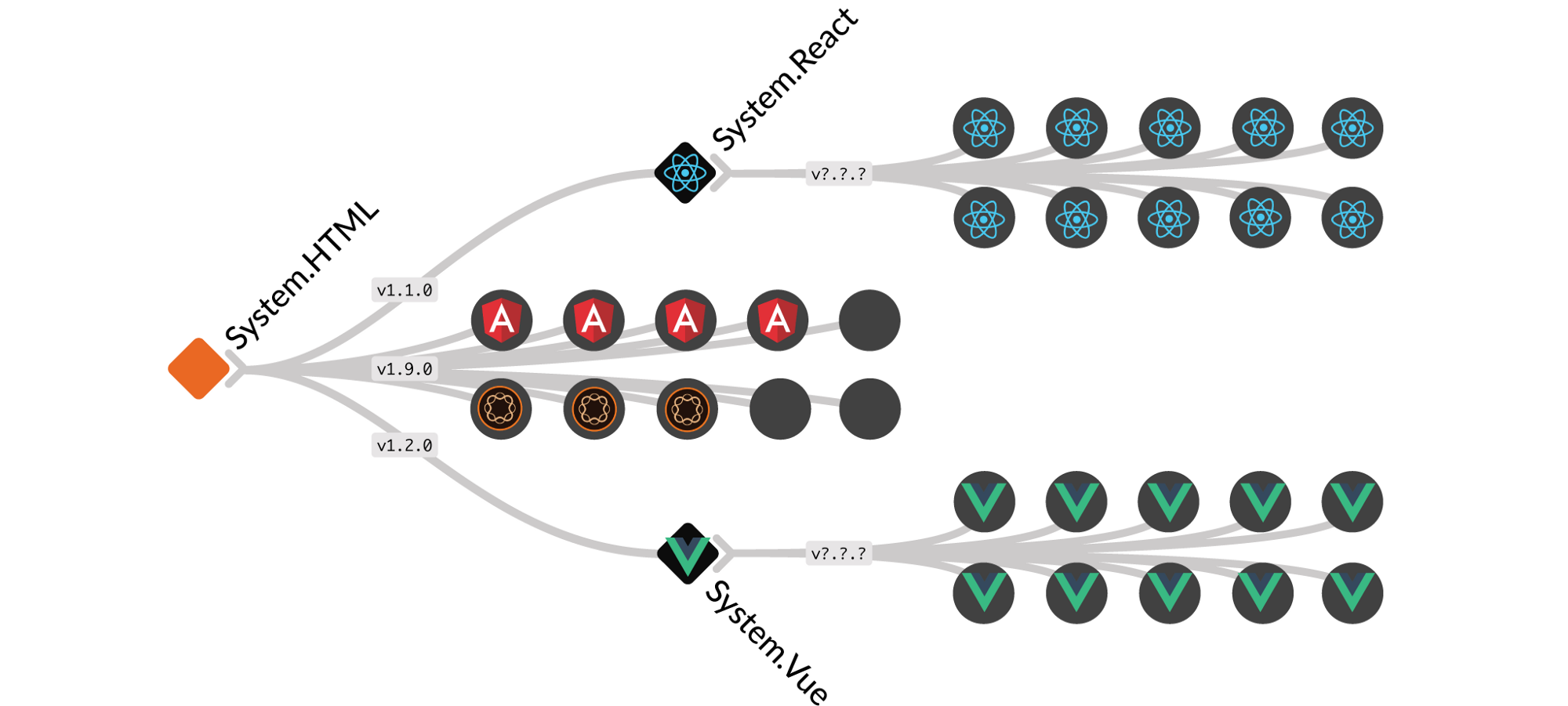
Once there’s no looking back, be sure how to position (or distance your system from) how the translation fits within your broader ecosystem.
Some may want to use a system as a foundation for their experiences too. However, their visual language — logo, color, typography, space, and iconography — may be quite distinct from a system’s foundation. Therefore, a library must be themed, or “skinned,” to meet requirements of any of:

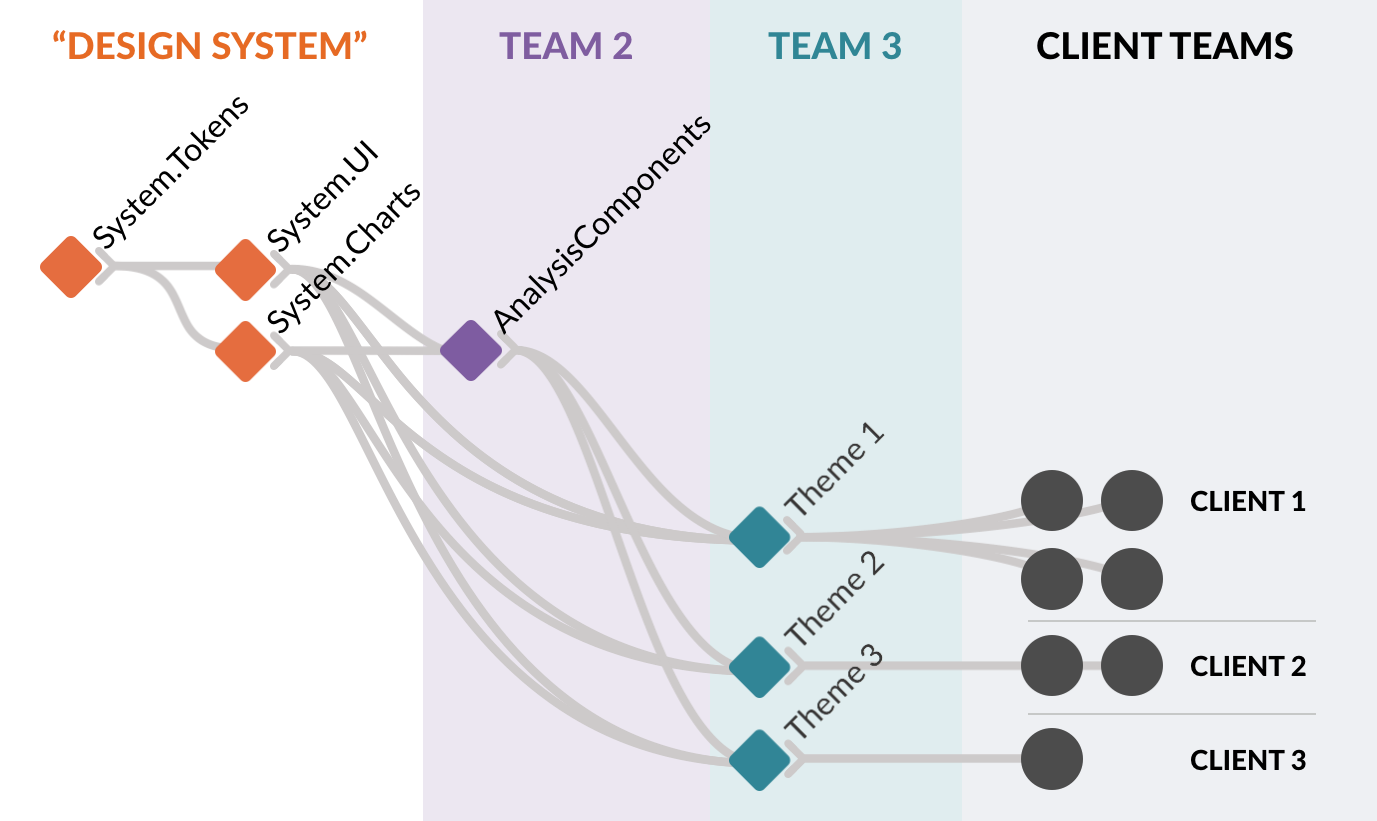
In one case, there were four layer of teams making customized “partner experiences” that integrated a company’s UI into other company’s experience. Each client team relied on an theme (made by Team 3) that applied custom visual styles to sophisticated analysis components (made by Team 2) that depended on UI components and charting components (made by Team 1, the “Design System” team). From the outside, it’s as if levels 1 to 3 is actually the “design system.”
Themeability isn’t a built-in capability for systems that don’t need it. But when theming is built-in, a system must enable easy configuration. Themers need simple answers to questions like:
font-family or button background-color?”Opportunities: While effortful and more complex, optimizing for themability strengthens how you can maintain and extend your default visual language, too. To help your themers, organize your code for optimal extensibility and overrides.
/components/button/variables.scss) from component CSS selectors and their rules (such as in /components/button/button.scss) in a more predictable and useful location.!default. If a variable has already been assigned a value by a theme’s override, it won't be re-assigned by a rule marked !default, which is otherwise applied.Challenges: From a themer’s perspective, your system is their “Bootstrap.” They want to know where the variables are. They value examples of how and where to override features not already represented by a variable.
Takeaways: Avoid themers forking your code and drifting their instance from your base. This severs the relationship between you, the theme, and downstream adopters of your system. Anticipate theming requirements early as a system forms, architect accordingly, and build what you can. If you succeed, you’ll amplify your system’s value and expand the recognition of it’s importance across a wider customer base.
EightShapes can energize your efforts to coach, workshop, assess or partner with you to design, code, document and manage a system.